features
var features = [
'Flexible and fully customizable',
'Responsive — has desktop, tablet and mobile design',
'Add, remove and view calendar events',
'Events and methods that lets you think outside the box :)',
'Does "modern-looking" counts? Then I'm in!'
]; // and more features to come...
themes
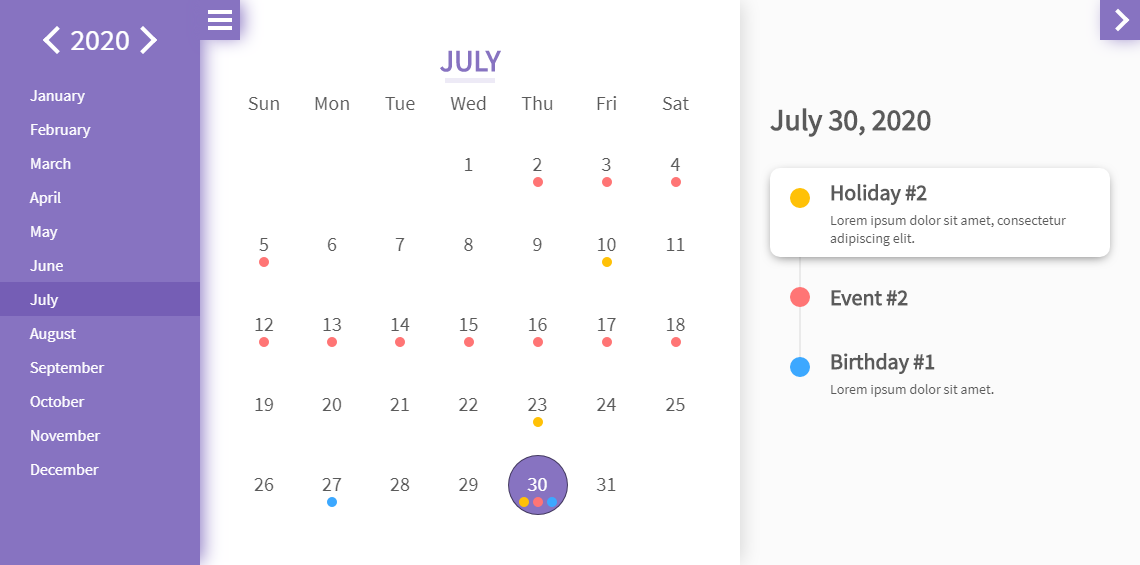
Simple themes for a very simple plugin. You can choose what suits to your project or find inspiration to customize it just the way you like!

$('#calendar').evoCalendar({
// It's the default theme :)
})

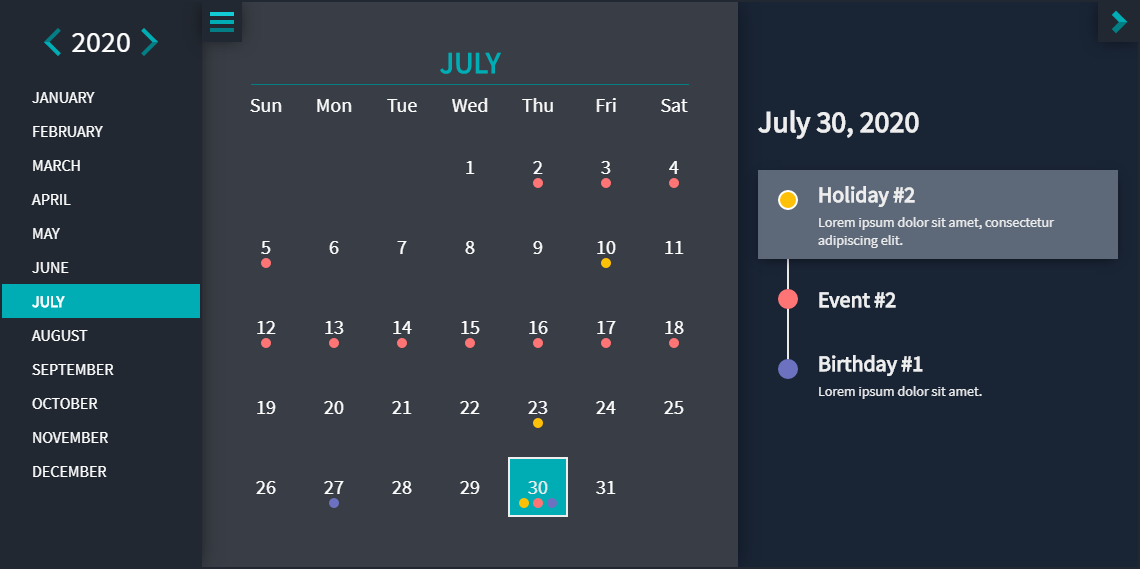
$('#calendar').evoCalendar({
theme: 'Midnight Blue'
})

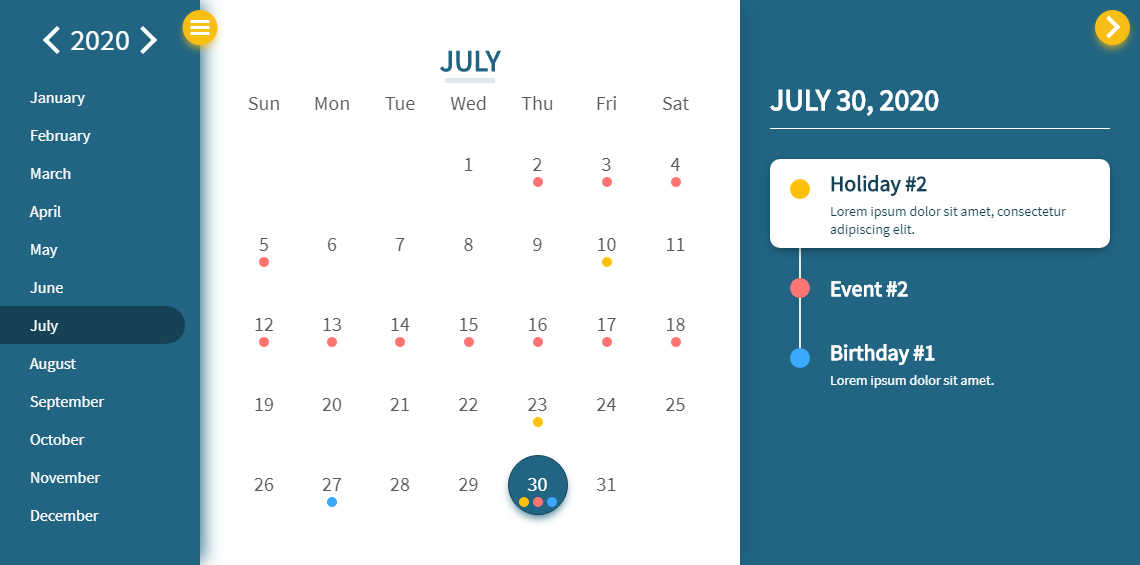
$('#calendar').evoCalendar({
theme: 'Royal Navy'
})

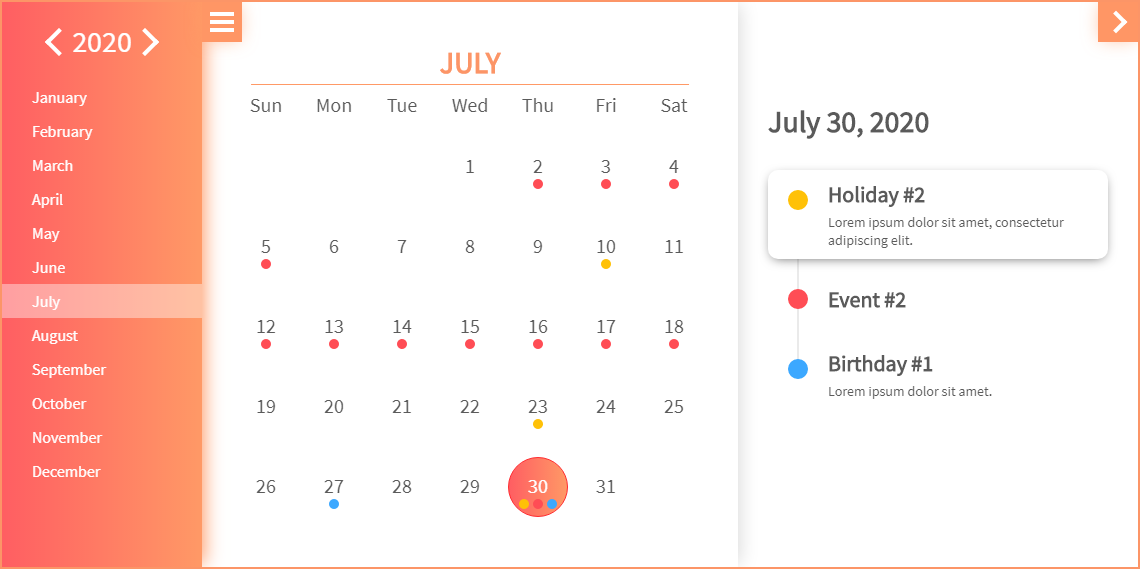
$('#calendar').evoCalendar({
theme: 'Orange Coral'
})
Let me customize a theme for you. Click here!
evocalendar in action!
let the coding begins!
html
// Set up your HTML markup
<div id="calendar"></div>
css
// Add evo-calendar.css (default theme included) in the <head> tag
<link rel="stylesheet" type="text/css" href="css/evo-calendar.css"/>
// Themes? Add them right after the main css
<link rel="stylesheet" type="text/css" href="css/evo-calendar.midnight-blue.css"/>
javascript
// Add evo-calendar.js before your closing <body> tag, right after jQuery (required)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="js/evo-calendar.js"></script>
// Initialize evo-calendar in your script file or an inline <script> tag
$(document).ready(function() {
$('#calendar').evoCalendar({
settingName: settingValue
})
})
basic html complete look:
<html>
<head>
<title>My Evo Calendar</title>
// evo-calendar.css, followed by [theme-name].css (optional)
<link rel="stylesheet" type="text/css" href="css/evo-calendar.css"/>
<link rel="stylesheet" type="text/css" href="css/evo-calendar.midnight-blue.css"/>
</head>
<body>
// this is where your calendar goes.. :)
<div id="calendar"></div>
// evo-calendar.js, right after jQuery (required)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="js/evo-calendar.js"></script>
<script>
// initialize your calendar, once the page's DOM is ready
$(document).ready(function() {
$('#calendar').evoCalendar({
settingName: settingValue
})
})
</script>
</body>
</html>
settings
| settings | type | default | description | options |
|---|---|---|---|---|
| theme | string | Default | Define calendar's theme | Default, Midnight Blue, Orange Coral, Royal Navy |
| language | string | 'en' | Calendar's language | en, es, de, pt |
| format | string | 'mm/dd/yyyy' | Date format | Date string format |
| titleFormat | string | 'MM yyyy' | Date format for calendar title | Date string format |
| eventHeaderFormat | string | 'MM d, yyyy' | Date format for calendar event's title | Date string format |
| firstDayOfWeek | number | 0 | Displayed first day of the week | 0 (Sunday) - 6 (Saturday) |
| todayHighlight | boolean | false | Highlight today's date in calendar | true, false |
| sidebarDisplayDefault | boolean | true | Set default visibility of sidebar | true, false |
| sidebarToggler | boolean | true | Display the button for toggling the sidebar | true, false |
| eventDisplayDefault | boolean | true | Set default visibility of event lists | true, false |
| eventListToggler | boolean | true | Display the button for toggling the event lists | true, false |
| calendarEvents | array | null | Defined events for calendar to show | Array of events |
settings example
// calendarEvents
$('#calendar').evoCalendar({
todayHighlight: true,
calendarEvents: [
{
id: "4hducye", // Event's id (required, for removing event)
name: "Today's Event", // Name of event
description: "Lorem ipsum dolor sit amet..", // Description of event (optional)
date: new Date(), // Date of event
type: "holiday", // Type of event (event|holiday|birthday)
color: "#63d867" // Event custom color (optional)
everyYear: true // Event is every year (optional)
}
]
})
methods
| method | argument | description |
|---|---|---|
| setTheme | string | Set/Change theme |
| toggleSidebar | boolean (optional) | Toggle sidebar display |
| toggleEventList | boolean (optional) | Toggle event list display |
| getActiveDate | none | Get the selected date |
| getActiveEvents | none | Get the event(s) of selected date |
| selectYear | number | Select year programmatically |
| selectMonth | number (0-11) | Select month programmatically |
| selectDate | string | Select date programmatically |
| addCalendarEvent | array/object | Add Calendar event(s) |
| removeCalendarEvent | array/string | Remove event(s) by their id |
| destroy | none | Well.. destroy the calendar |
methods example
// loading...
events
| events | argument | description |
|---|---|---|
| selectDate | newDate, oldDate | Fires after selecting date |
| selectEvent | activeEvent | Fires after selecting event |
| selectMonth | activeMonth, monthIndex | Fires after selecting month |
| selectYear | activeYear | Fires after changing year |
| destroy | calendar | Fires after destroying calendar |
events example
// loading...